VSCode
O VSCode (Visual Studio Code) é um editor de código-fonte desenvolvido pela Microsoft para Windows, Linux e macOS.
Ele inclui suporte para depuração, controle Git incorporado, realce de sintaxe, complementação inteligente de código, snippets e refatoração de código.
Ele também é customizável, fazendo com que os usuários possam mudar o tema do editor, teclas de atalho e preferências. Ele é um software livre e de código aberto, apesar do download oficial estar sob uma licença proprietária.
O Visual Studio Code é baseado no Electron, uma framework que é usada para desenvolver aplicativos Node.js para o desktop rodando no motor de layout Blink.
Apesar de usar o Electron como framework, o software não usa o Atom e em seu lugar emprega o mesmo componente editor (codenomeado “Monaco”) usado no Visual Studio Team Services (anteriormente chamado de Visual Studio Online).
Para instalar o Visual Studio Code acesse o site oficial https://code.visualstudio.com/download# e baixe o instalador de acordo com o seu sistema operacional.
Para testar a instalação, abra o Prompt de comando (Windows) e execute o comando npm –version para saber a versão atual instalada do VSCode.
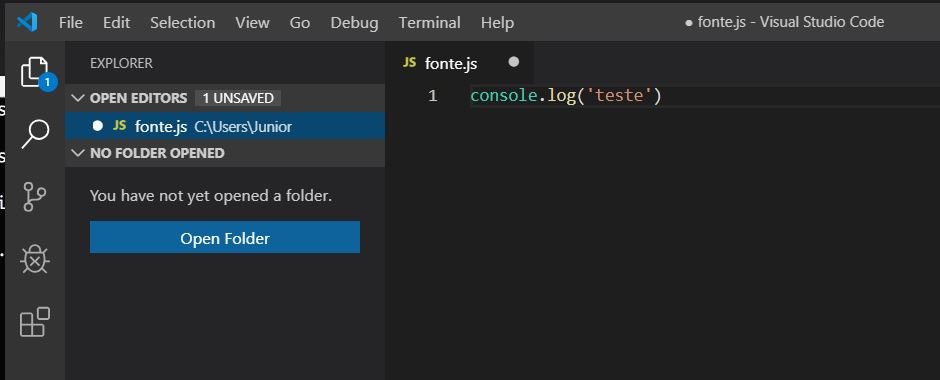
Visual Studio Code Para abrir o VSCode criando automaticamente um novo arquivo, execute o comando code fonte.js
No caso acima foi criado o arquivo fonte.js no VSCode:

Se o comando code não funcionar, abra o Visual Studio Code manualmente, segure as teclas Ctrl + Shift + P e pesquise por “Shell Command: Install ‘code’ command in PATH” para instalar o comando. Reinicie o computador e tente novamente.
O editor é organizado pelos itens Explorer que mostra toda a estrutura do projeto. Em Pesquisa você pesquisa os itens de seu projeto, em Source Control é onde você gerencia seu código-fonte, por exemplo, associar o Github ao projeto. Você pode debugar os códigos e instalar plugins.
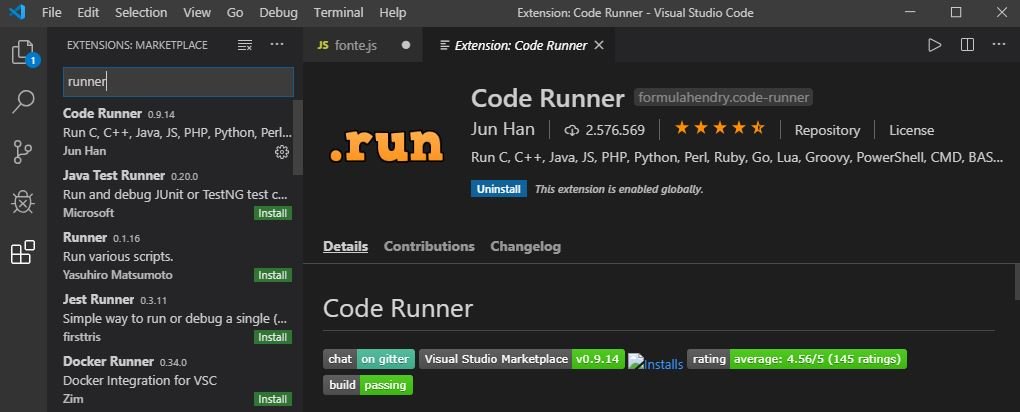
Para poder executar códigos Javascript diretamente no VSCode é necessário instalar o plugin Code Runner. Para isso clique no último ícone, pesquise por “Code Runner” e clique no botão Install:

Para executar os códigos, segure as teclas Ctrl + Alt + N.
Fonte: https://pt.wikipedia.org/wiki/Visual_Studio_Code
Dúvidas ou sugestões? Deixem nos comentários! Para mais dicas, acesse o nosso canal no YouTube:
https://youtube.com/criandobits