Posicionamento dos elementos
O posicionamento em CSS permite que um elemento seja colocado em uma posição exata na página. Por este motivo, ele é muito utilizado na criação de layouts avançados.
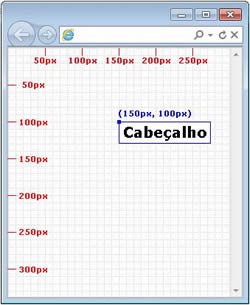
É possível inserir um elemento em qualquer lugar utilizando um sistema de coordenadas. Este sistema pode ter como referência a janela do navegador, como na imagem abaixo:

Vamos supor que você precise posicionar um cabeçalho a 100px do topo da página e a 150px à esquerda. Podemos usar o seguinte código CSS:
h1 {
top: 100px;
left: 150px;
}Ao declarar que o posicionamento de um elemento será absoluto significa que não haverá nenhum espaço vazio após ele ser posicionado na página.
O código para essa declaração é “position: absolute;”.

Para exemplificar, veja o código abaixo, que cria um boxe no canto superior esquerdo da página:
#box1
{
position:absolute;
top: 30px;
left: 30px;
background: red;
width: 50px;
height: 50px;
}A diferença entre o posicionamento absoluto e o relativo é a maneira como ele é calculado. A posição relativa é calculada com base na posição original do elemento, pois existe uma movimentação relativa para a esquerda, para a direita, para cima ou para baixo.
Assim, o elemento ocupa um espaço após ser posicionado. O código para a inserção do posicionamento relativo é “position: relative;”.
Tente posicionar três imagens, relativamente, nas suas posições originais na página. Note como as imagens deixam um espaço vazio nas posições originais.
Veja também posicionamento em CSS. Clique aqui.
Dúvidas ou sugestões? Deixem nos comentários! Para mais dicas, acesse o nosso canal no YouTube:
https://youtube.com/criandobits
Sobre o Autor






0 Comentários