Como preencher EditText com DatePickerDialog no Android
Para capturar datas no Android, o DatePickerDialog é uma ótima opção. Ele exibe uma janela de diálogo com um seletor de data, permitindo que o usuário selecione o dia, mês e ano. Neste post, vamos ver como preencher EditText com DatePickerDialog no Android, integrando o DatePickerDialog a um campo EditText para que o usuário possa selecionar uma data e preenchê-la automaticamente no campo de texto.

1. Configurando o layout com EditText
Primeiro, crie um campo EditText no seu layout onde a data será exibida após a seleção.
<EditText
android:id="@+id/editTextData"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Selecione a Data"
android:focusable="false" />Dica: Definir
android:focusable="false"faz com que oEditTextnão exiba o teclado virtual ao ser clicado, já que queremos que ele abra oDatePickerDialog.
2. Implementando o DatePickerDialog na activity
Agora, vamos configurar o DatePickerDialog no código da Activity para exibir o seletor de data ao clicar no EditText e, em seguida, preencher o campo com a data escolhida.
Passo a Passo
- Obtenha o EditText no código e defina um
OnClickListenerpara ele. - Inicialize o DatePickerDialog para mostrar a data atual como padrão e permitir a escolha de uma nova data.
- Formate a data para exibir no
EditTextde uma maneira amigável ao usuário.
Exemplo de código:
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.EditText;
import androidx.appcompat.app.AppCompatActivity;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Locale;
public class MainActivity extends AppCompatActivity {
private EditText editTextData;
private final Calendar calendario = Calendar.getInstance();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editTextData = findViewById(R.id.editTextData);
// Define o comportamento de clique para abrir o DatePickerDialog
editTextData.setOnClickListener(v -> mostrarDatePickerDialog());
}
private void mostrarDatePickerDialog() {
int ano = calendario.get(Calendar.YEAR);
int mes = calendario.get(Calendar.MONTH);
int dia = calendario.get(Calendar.DAY_OF_MONTH);
// Cria e exibe o DatePickerDialog
DatePickerDialog datePickerDialog = new DatePickerDialog(
MainActivity.this,
(view, anoSelecionado, mesSelecionado, diaSelecionado) -> {
calendario.set(Calendar.YEAR, anoSelecionado);
calendario.set(Calendar.MONTH, mesSelecionado);
calendario.set(Calendar.DAY_OF_MONTH, diaSelecionado);
atualizarEditTextData();
},
ano, mes, dia
);
datePickerDialog.show();
}
private void atualizarEditTextData() {
SimpleDateFormat formatoData = new SimpleDateFormat("dd/MM/yyyy", Locale.getDefault());
editTextData.setText(formatoData.format(calendario.getTime()));
}
}Explicação do código
- Calendar: O objeto
Calendaré usado para armazenar a data selecionada e formatá-la antes de exibir. - DatePickerDialog: Cria um seletor de data que exibe a data atual e permite ao usuário escolher uma nova data. A seleção é tratada no
OnDateSetListener, onde oCalendaré atualizado com o ano, mês e dia selecionados. - atualizarEditTextData(): Este método formata a data usando
SimpleDateFormate define o texto doEditTextcom a data formatada. Aqui, o formatodd/MM/yyyyé utilizado, mas você pode adaptá-lo conforme sua preferência.
3. Personalizando o DatePickerDialog
Você pode customizar o DatePickerDialog para restringir as datas, permitindo que o usuário selecione apenas datas dentro de um intervalo específico:
datePickerDialog.getDatePicker().setMinDate(System.currentTimeMillis() - 1000); // Não permite datas passadasEste exemplo define a data mínima como a data atual, impedindo o usuário de selecionar datas anteriores.
Outro exemplo prático
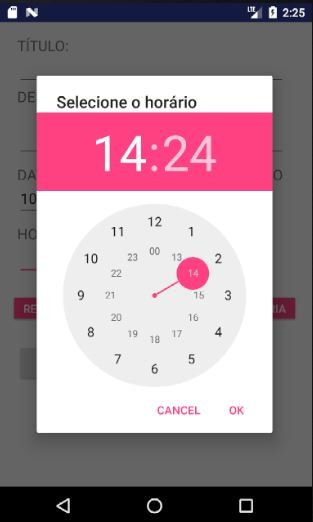
Com a classe DatePickerDialog é possível mostrar uma tela para e escolha de um horário específico.
import android.app.AlertDialog;
import android.app.DatePickerDialog;
...
private EditText Hora;
...
Hora = findViewById(R.id.editText); //Defina o seu "editText"
...
//Ao tocar no editText, é mostrada a tela com as opções de escolha da hora e minutos
Hora.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar mcurrentTime = Calendar.getInstance();
int hour = mcurrentTime.get(Calendar.HOUR_OF_DAY);
int minute = mcurrentTime.get(Calendar.MINUTE);
TimePickerDialog mTimePicker;
mTimePicker = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker timePicker, int selectedHour, int selectedMinute) {
Hora.setText(selectedHour + ":" + selectedMinute); //Mostra o horário selecionado no "editText"
}
}, hour, minute, true);
mTimePicker.setTitle("Selecione o horário"); //Define o título
mTimePicker.show(); //Mostra o calendário
}
});Além do curso, você receberá mais 3 BÔNUS, o curso completo de JavaScript e também o Curso de React JS e Node JS onde vamos desenvolver aplicações e sistemas web do zero.
Garanta a sua vaga ainda hoje e aproveite a nossa super promoção!
CLIQUE NA IMAGEM ABAIXO E SAIBA MAIS DETALHES:
Dúvidas ou sugestões sobre como preencher EditText com DatePickerDialog no Android? Deixem nos comentários! Para mais dicas, acesse o nosso canal no YouTube:
https://youtube.com/criandobits
Sobre o Autor







0 Comentários